什麼?!在家就能看到雪?【用Photoshop打造雪景】
哈囉~大家好!為了能與更多人有交流,這是夢近設計的第一部教學影片,近期會陸續發佈在Youtube頻道及FB粉絲團!至於頻道的內容,目前主要圍繞Photoshop及Illustrator的教學影片,如果喜歡我們的影片,歡迎按讚、訂閱、開啟小鈴鐺喔!若你們有其他想法跟建議,也歡迎至影片底下、FB粉絲團或LINE官方留言給我喔!
網址:https://youtu.be/IjH4nZanKP8
其實這部影片的開頭有點長,正片從00:50開始,可能是因為疫情的關係,現在都沒有去旅遊了,待在家待到悶壞了吧(XD),再加上之前去日本北海道沒看到雪,本來隔年還想再去看看,結果又不能去,超級殘念啊!故這部影片的主題就這麼誕生了,只是為個人的望雪止渴(?)。 然後呢,並不是每個人的環境都能開啟聲音看影片,故未來每一部影片都會在官網搭配一篇文章,讓你們即使是在很安靜的情況下,也能觀看喔!以下按照步驟順序說明:
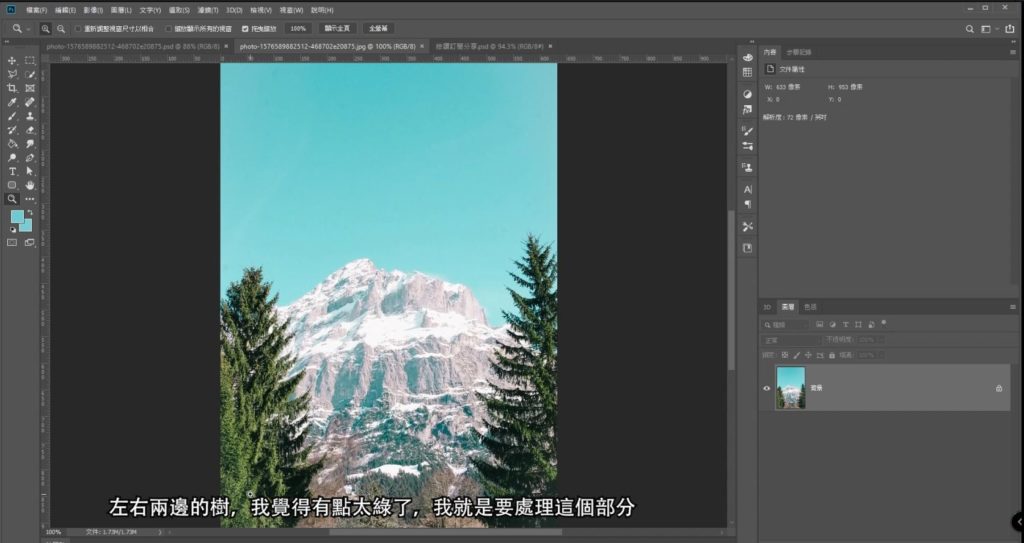
1.選一張你喜歡的圖
建議可以選比較貼近雪景的照片,那我是選這張。但是樹太綠了,要改這部分。

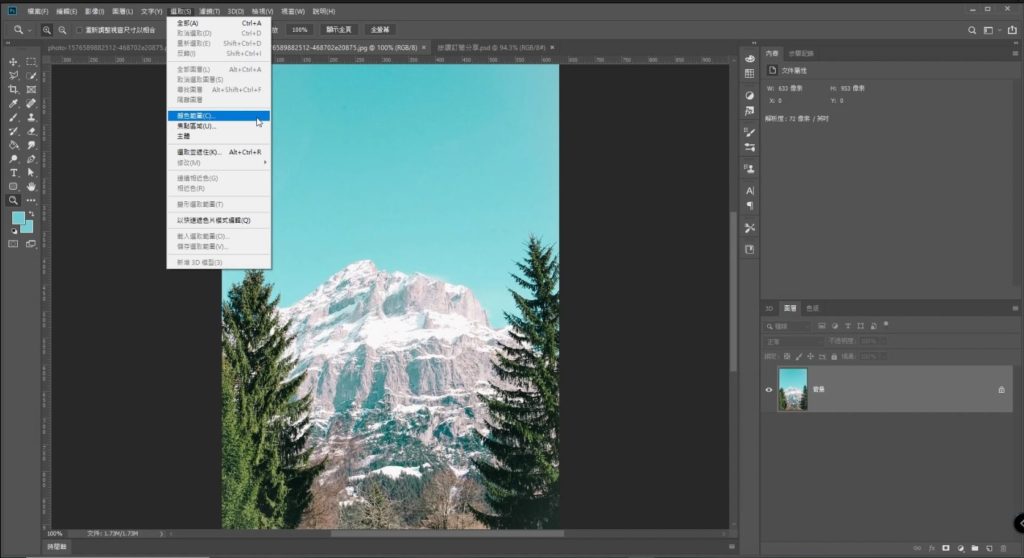
2.選取→顏色範圍

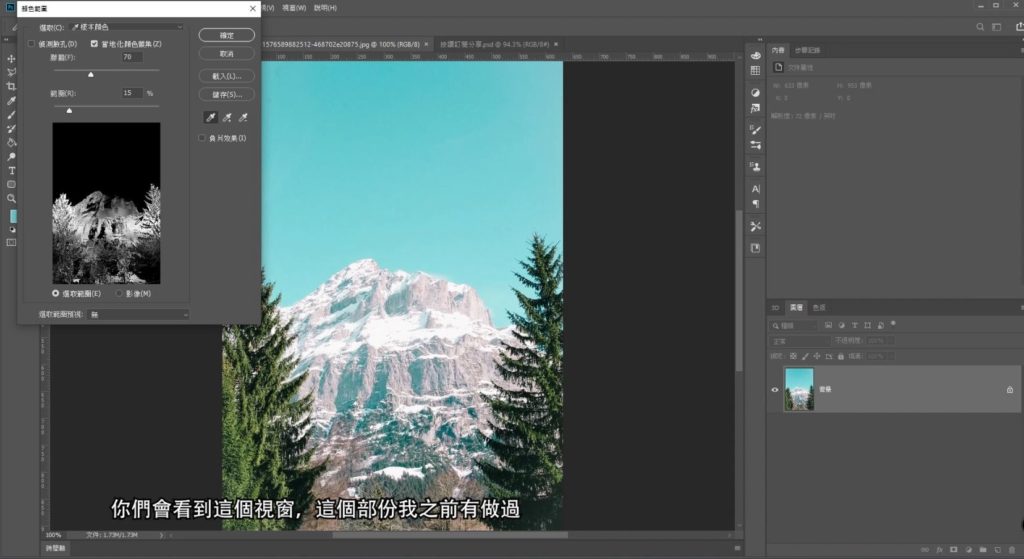
3.選取你要改變顏色的部分
會出現一個全黑的矩形框,點取右邊的滴管工具,有「+」號的是你要增加選取的範圍;有「-」是你不要的範圍,可以去除掉。建議輕輕地點就好,不用一次選擇太多,我選取的範圍如下圖參考。

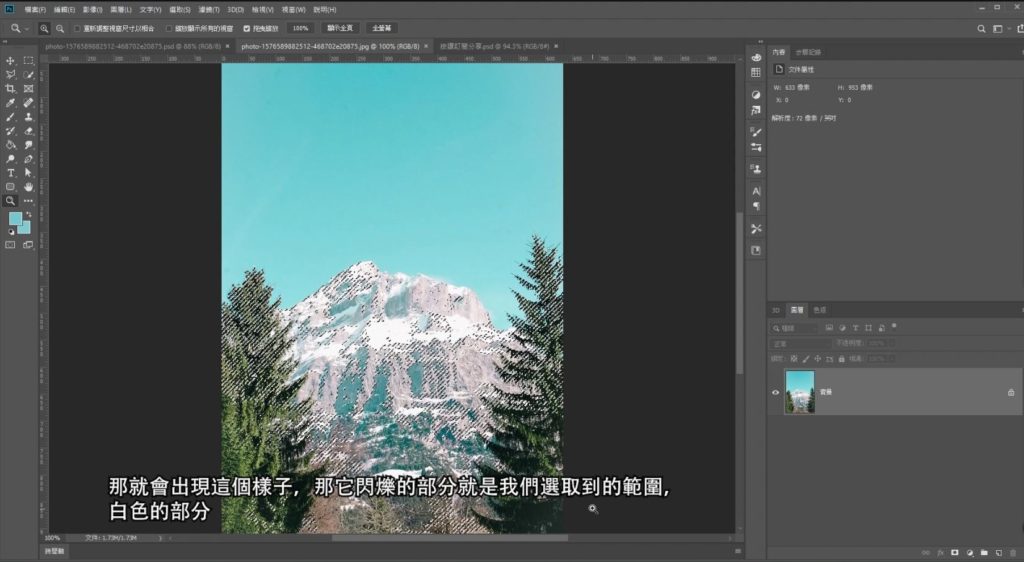
4.按下確定後,出現閃爍
那些閃爍的範圍,就是你在上一個步驟(步驟3)所選到的範圍。

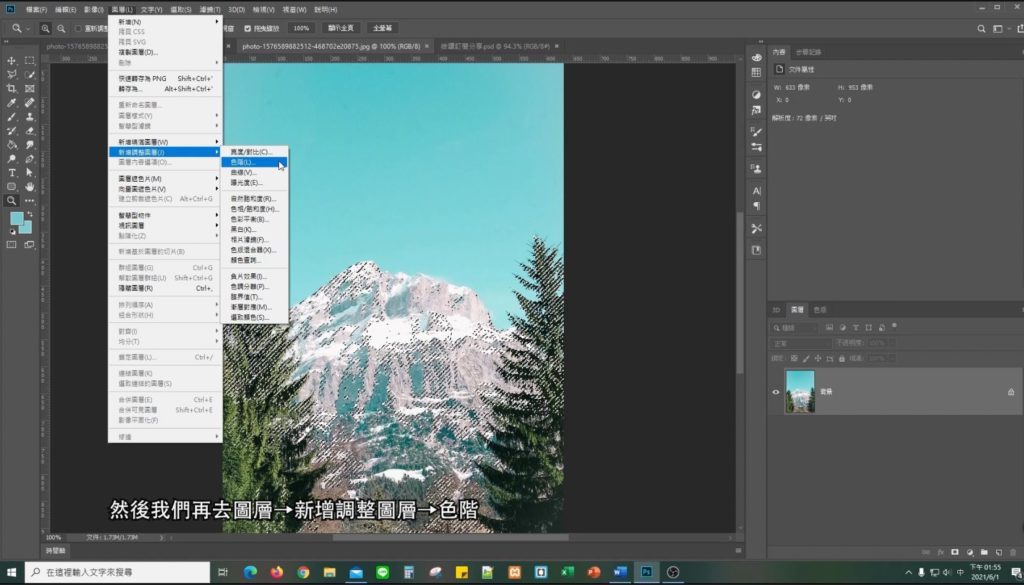
5.圖層→新增調整圖層→色階
根據步驟4選到的範圍改變色階。

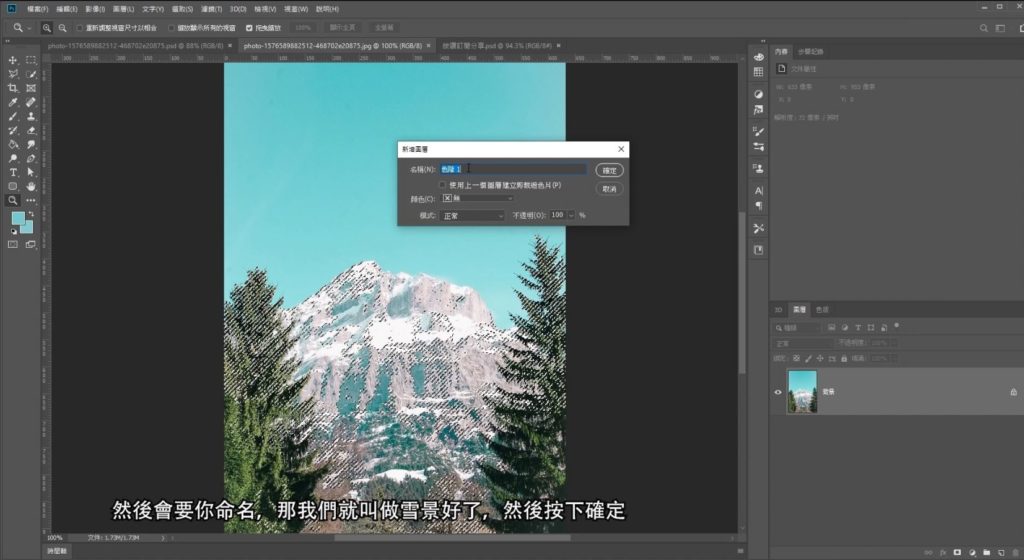
6.命名為「雪景」(也可不必命名)

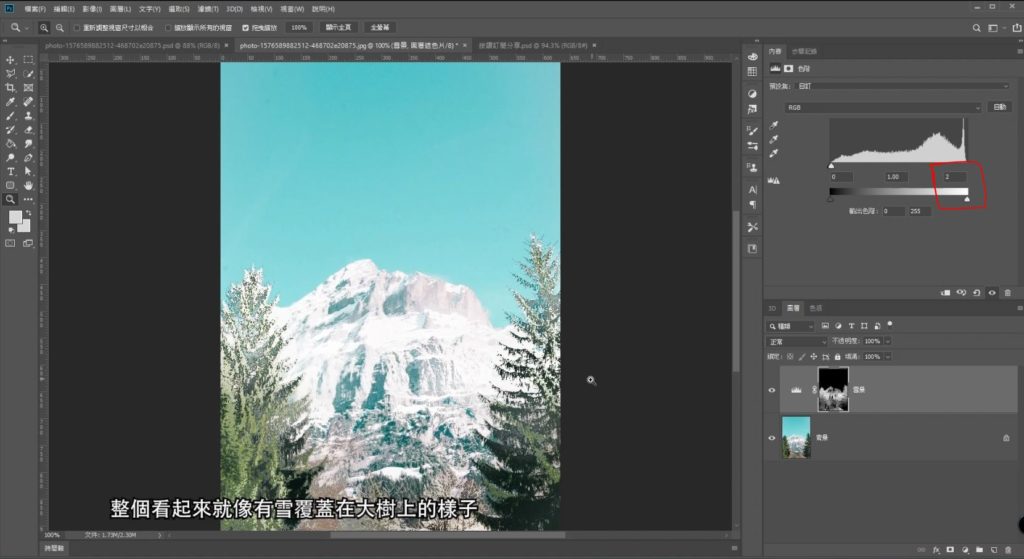
7.調整數值
命名完成後,右上方會出現一個像山的圖案,下面有3個三角形可以挪動,請拉最右邊的三角形(紅色框出的部分),並往左拉,拉到數值為「2」(可依自己喜好調整),會發現圖片上慢慢出現白色的顆粒狀(開始像雪了喔)。

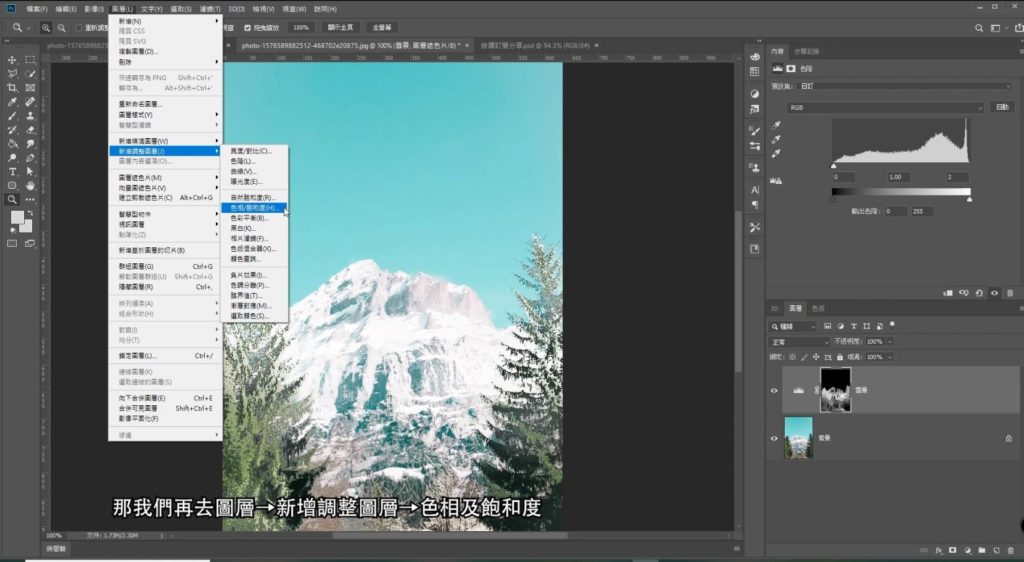
8.圖層→新增調整圖層→色相/飽和度
但是樹還是太綠了,後方紅色的樹也偏紅,天空太晴朗了,所以要根據在這3個物件分別去更改顏色。

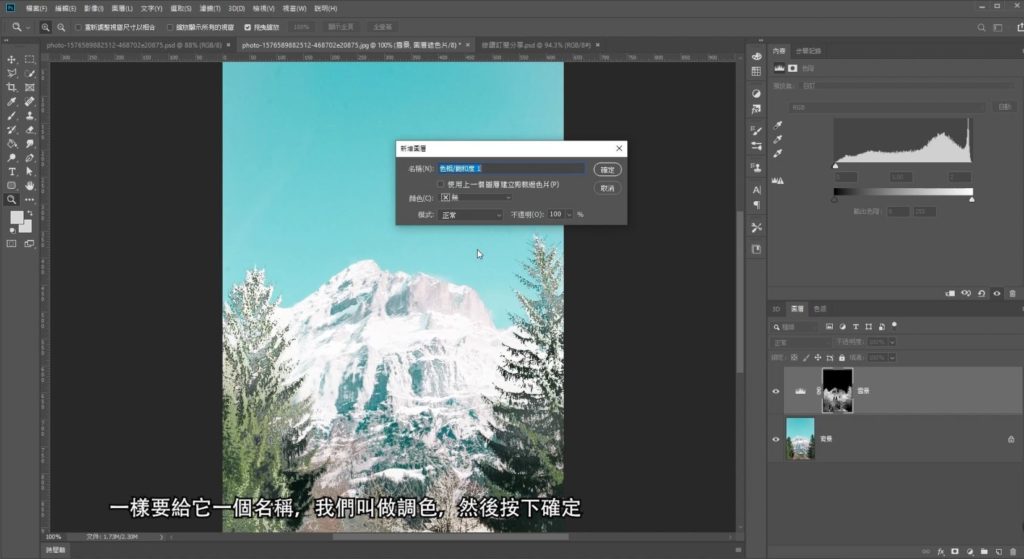
9.命名為「調色」(也可不必命名)

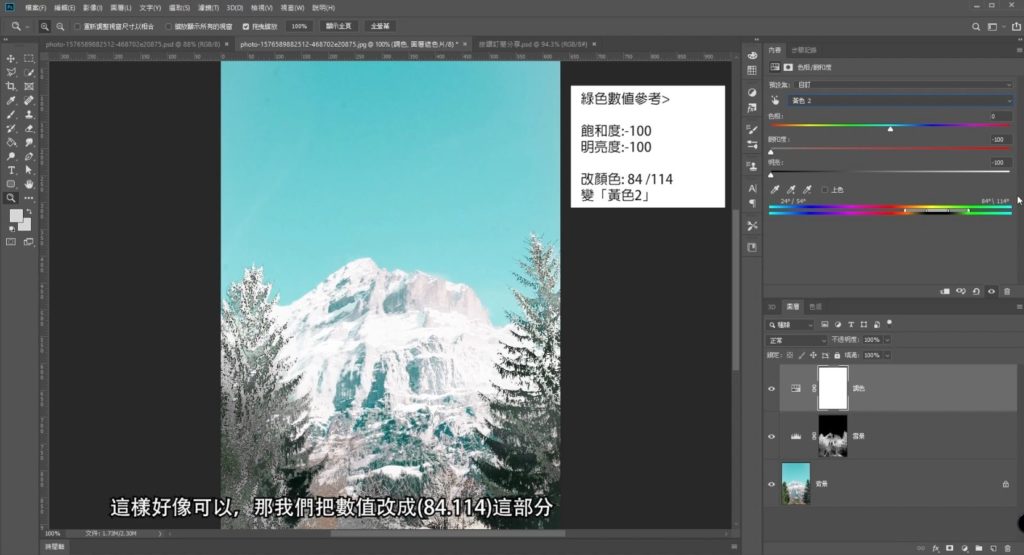
10.調整樹的「綠色」,數值參考(可依自己喜好調整):
飽和度:-100
明亮度:-100
改變顏色:84/114
變成「黃色2」是正常的,因為他的色相接近黃色了。

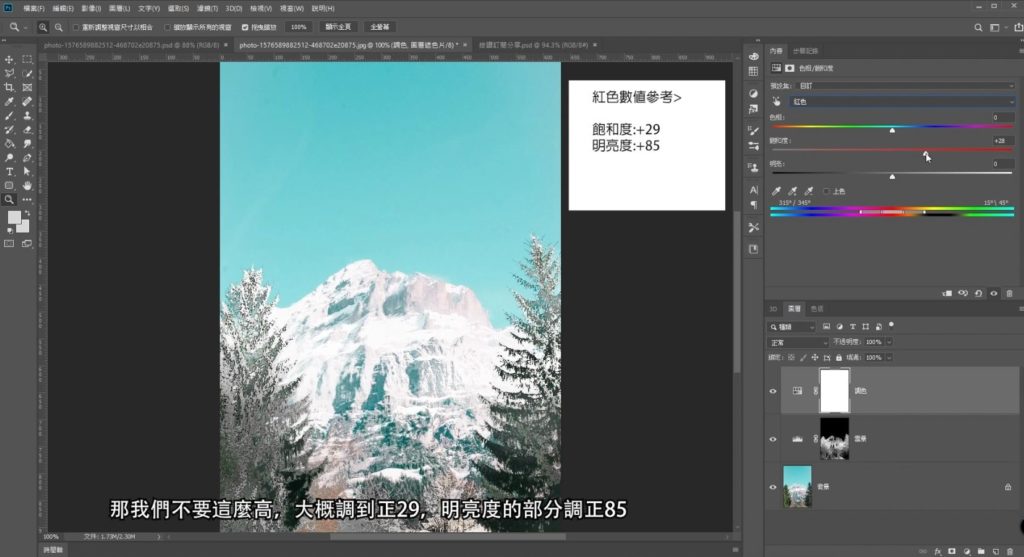
11.調整後方小樹的「紅色」,數值參考(可依自己喜好調整):
明亮度:+85

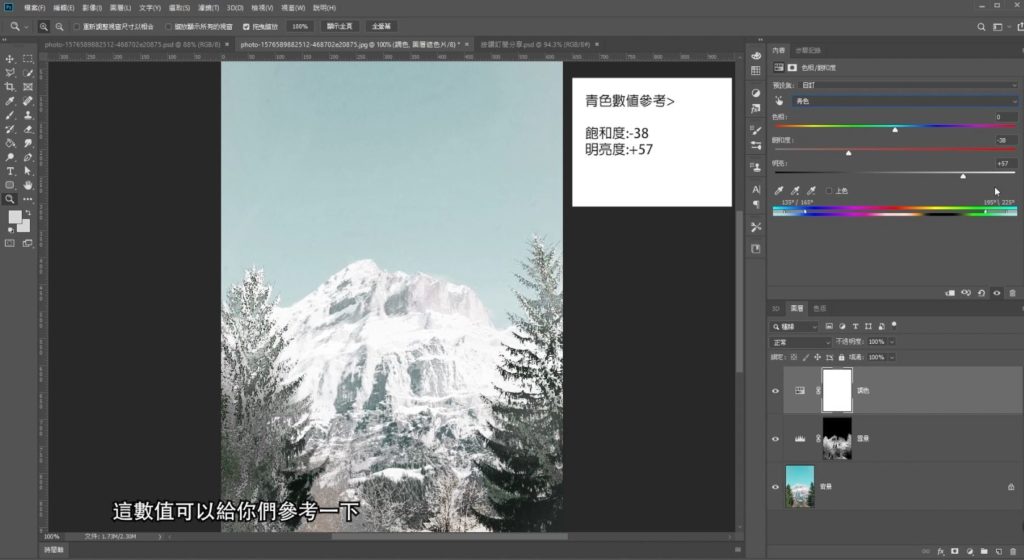
12.調整天空的「青色」,數值參考(可依自己喜好調整):
原本想改藍色,後來發現天空是受「青色」控制。
飽和度:-38
明亮度:+57

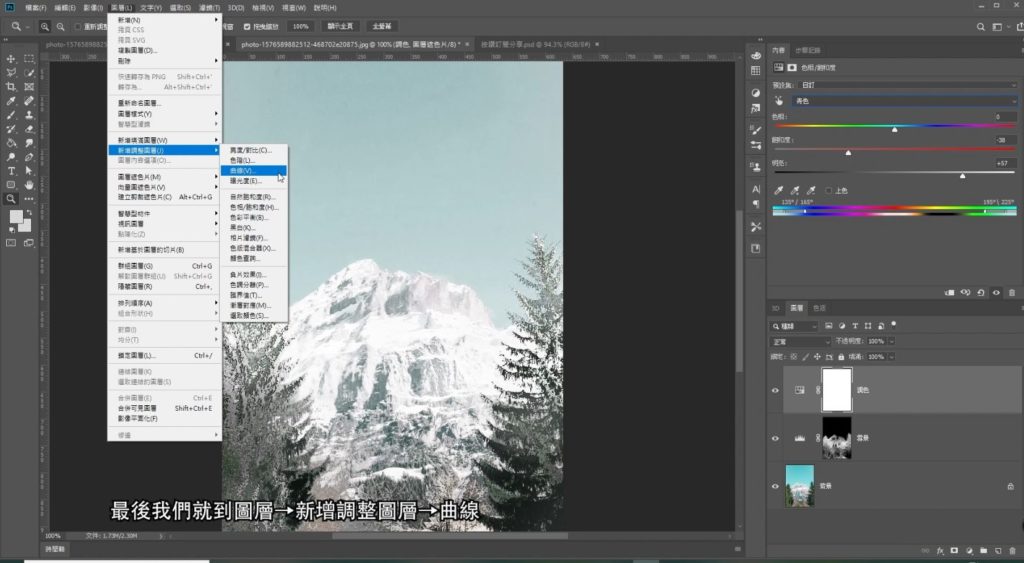
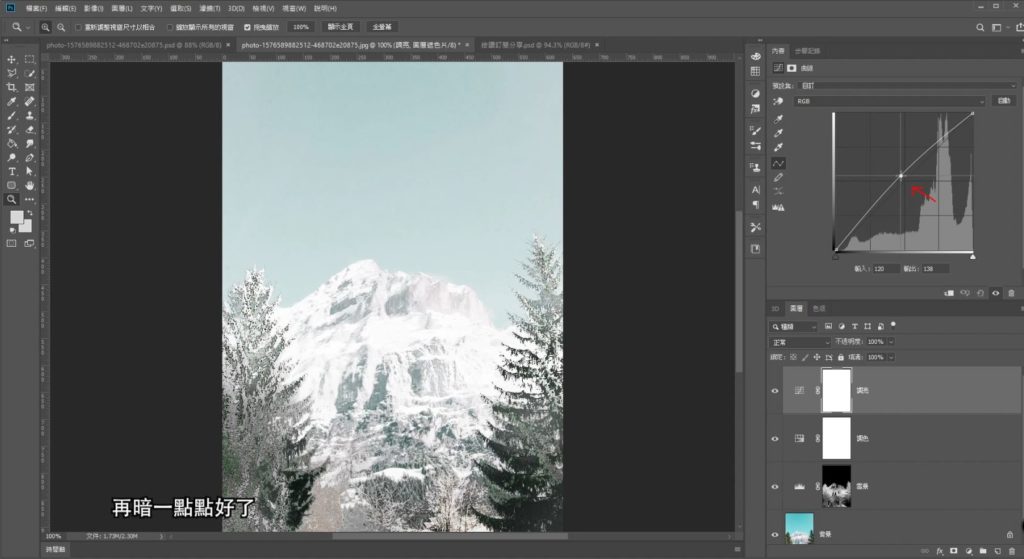
13.圖層→新增調整圖層→曲線
照片整體偏暗,我們可以試著讓它亮一點。

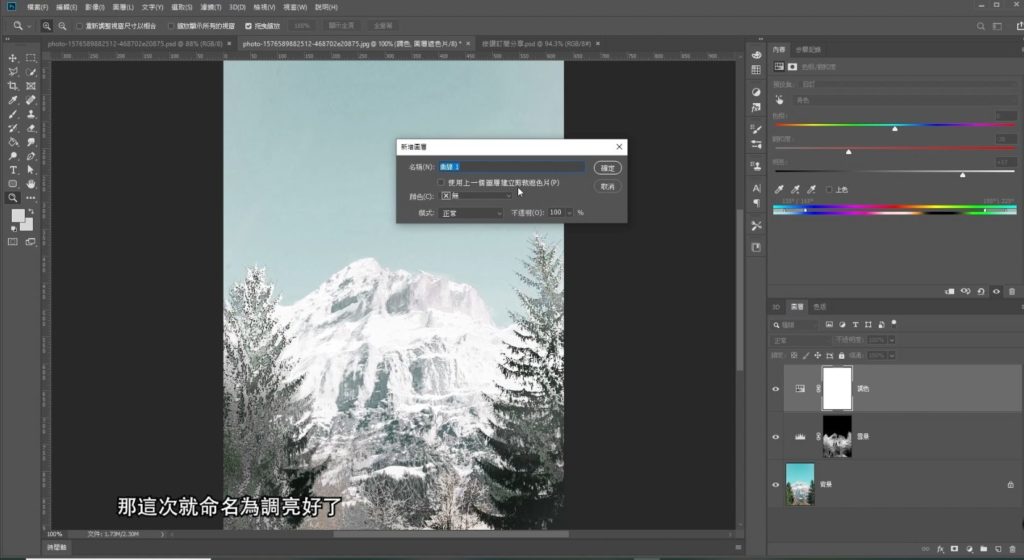
14.命名為「調亮」(也可不必命名)

15.拉曲線調亮(可依自己喜好調整)
右上方會出現一個曲線圖,我們點線的中心,如下圖,往紅色箭頭的方向往上拉,整體看起來就比較亮一點了,打造雪景圖就大功告成囉!

BY夢近設計,設計你所需要的!