哈囉~大家好!為了能與更多人有交流,這是夢近設計的教學影片,會陸續發佈在Youtube頻道及FB粉絲團!至於頻道的內容,目前主要圍繞Photoshop及Illustrator的教學影片,如果喜歡我們的影片,歡迎按讚、訂閱、開啟小鈴鐺喔!若你們有其他想法跟建議,也歡迎至影片底下、FB粉絲團或LINE官方留言給我喔!
網址:https://youtu.be/xP83dWcr-qg
此次的影片是Illustrator的漸變工具!漸變,就是漸漸變化的意思,例如形狀由大到小、顏色由深到淺等,非常實用!!還能做出很多吸睛的效果喔!因為影片長度太長,所以分成上、下2集,下集主要補充上集沒講到的細節,包含「對齊路徑、對齊頁面」的差別,以及「取代旋轉、反轉旋轉、由前至後反轉」的效果,讓你更了解漸變工具的應用喔!如果要看「上集」,請點影片右上方的資訊卡!
補充說明:因為不是每個人的環境都能開啟聲音看影片,故Youtube頻道中的每一部影片都會在官網搭配一篇文章,讓你們即使是在很安靜的情況下,也能觀看喔!
對齊路徑 v.s對齊頁面
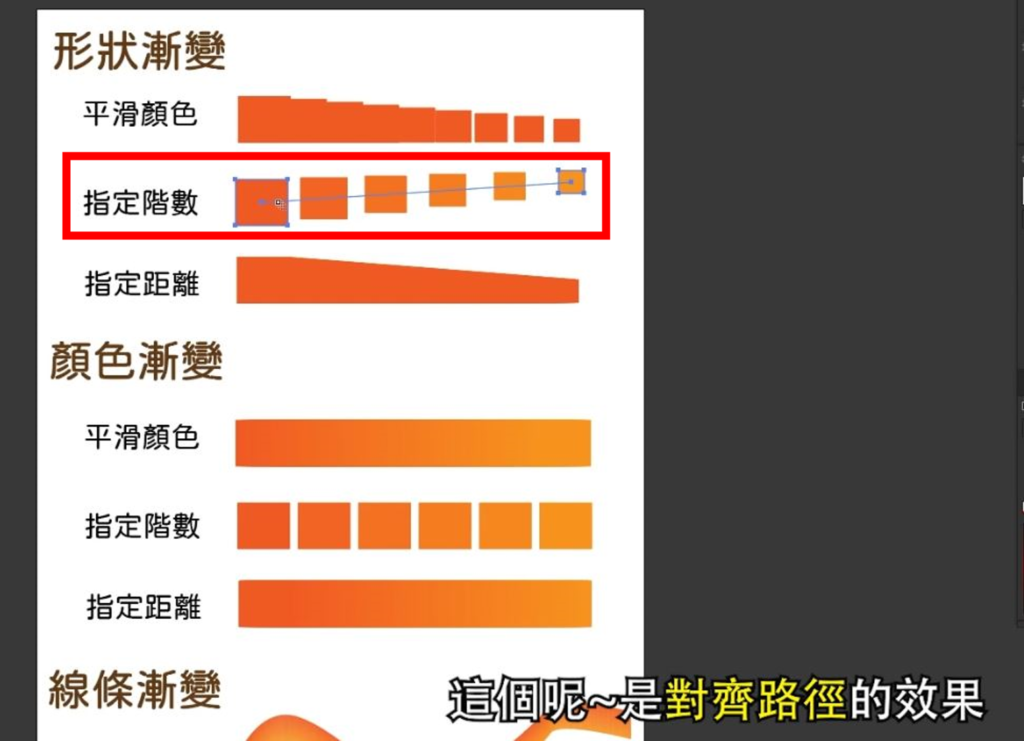
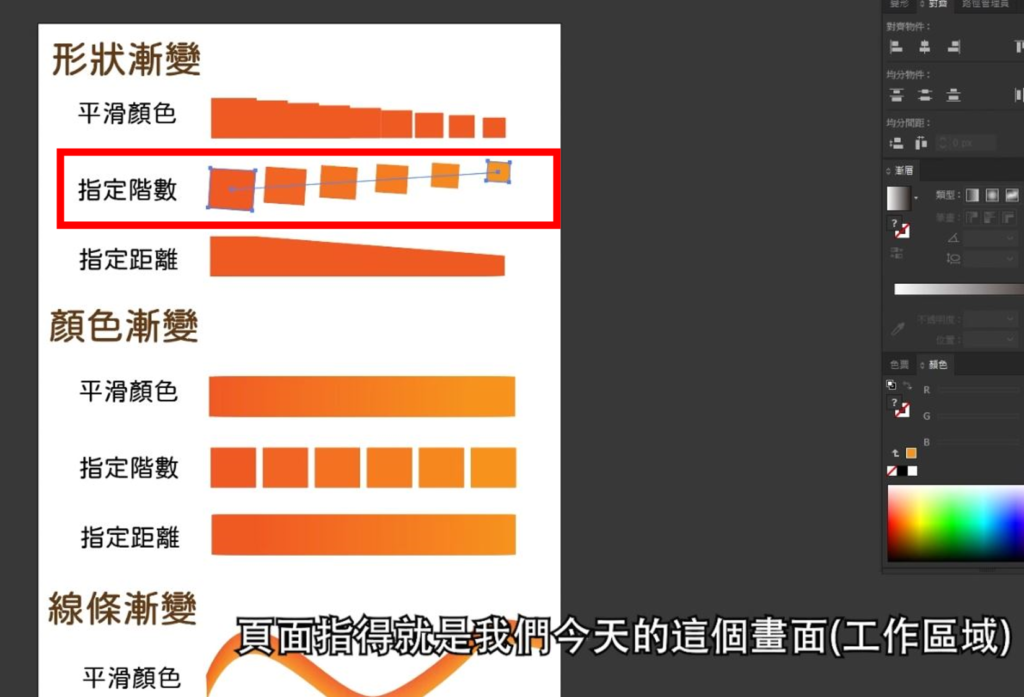
漸變工具可以從左邊的工具列找到並點2下,或按快捷鍵「W」,也可以到最上方選物件→漸變→漸變選項,就能找到平滑顏色、指定階數、指定距離這3個功能囉!而且這三個也可以混搭使用,就看個人的創意了!那你們會發現漸變選像上面有個方向:「對齊路徑」及「對齊頁面」,這兩者有什麼不同呢?我們以「指定階數」來當例子,如下展示:

1.對齊路徑
路徑就是指中間那條藍色的線,物件會跟著這條藍色的線作對齊的動作。

2.對齊頁面
頁面指得就是工作區域,所以能發現每個正方形都呈現直角的感覺來對齊。

備註:
如果要讓對齊的效果顯著,物件之間要有高有低,如我的案例這樣,小正方形比大正方形的位置還要高,否則是看不出效果的。(平滑顏色及線條件變也無法看出對齊的效果)
反轉旋轉/由前至後反轉/取代旋轉的應用
(位置:物件→漸變→反轉旋轉/由前至後反轉/取代旋轉)
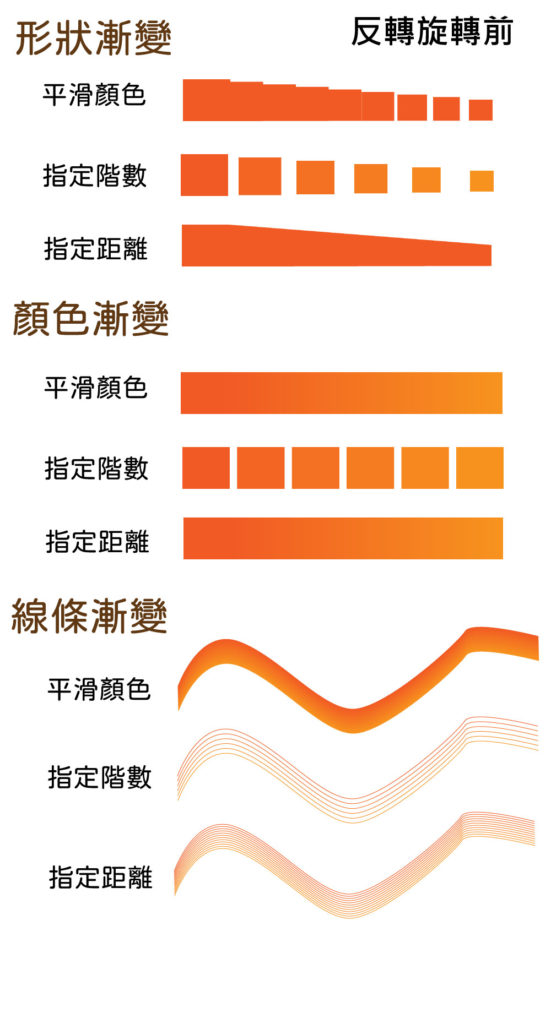
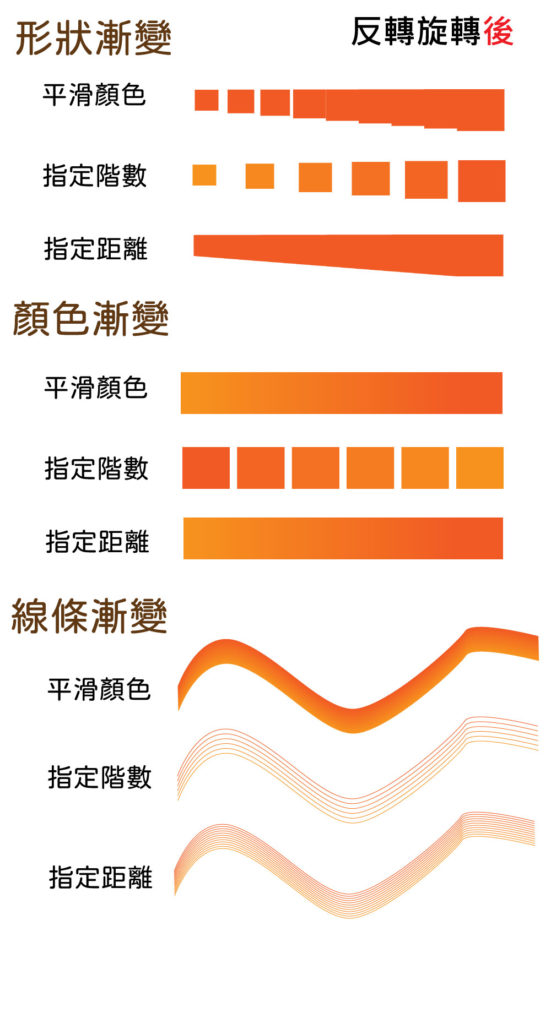
1.反轉旋轉
原本的漸變效果都是由大到小、由深到淺,反轉旋轉後,反過來變成由小到大、由淺到深。可以發現,線條漸變看不出任何效果。


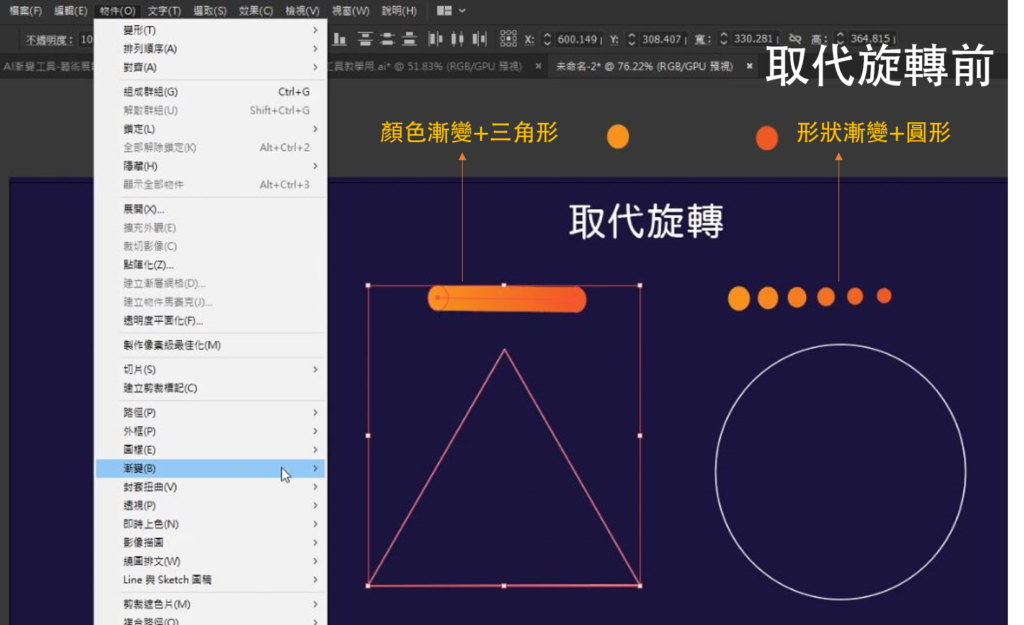
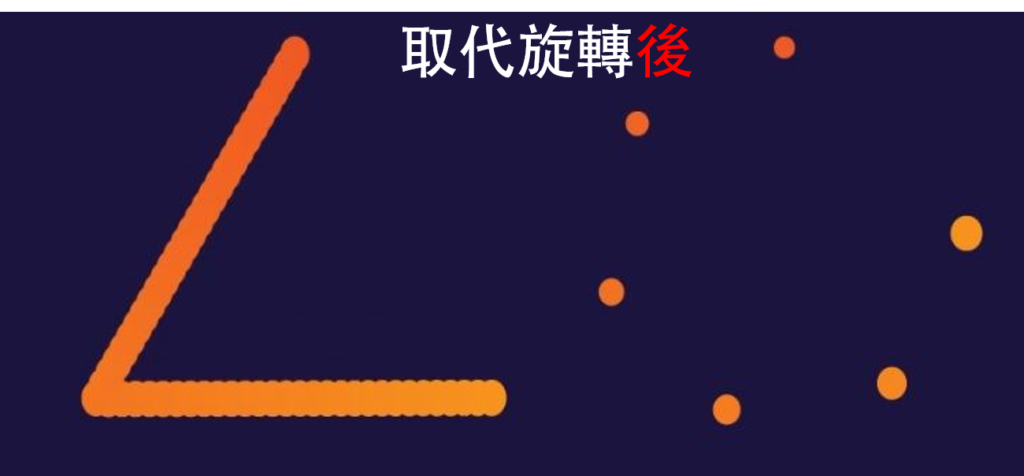
2.取代旋轉
就是將做好的漸變,以及額外畫好的路徑或物件,結合在一起(將兩者一起選起來→取代旋轉),變成另一種視覺效果。


備註:
如果三角形要完整,非上圖這樣只有一半,可以事先把原本的三角形分成2個區塊,再逐一與已漸變的物件做取代旋轉。
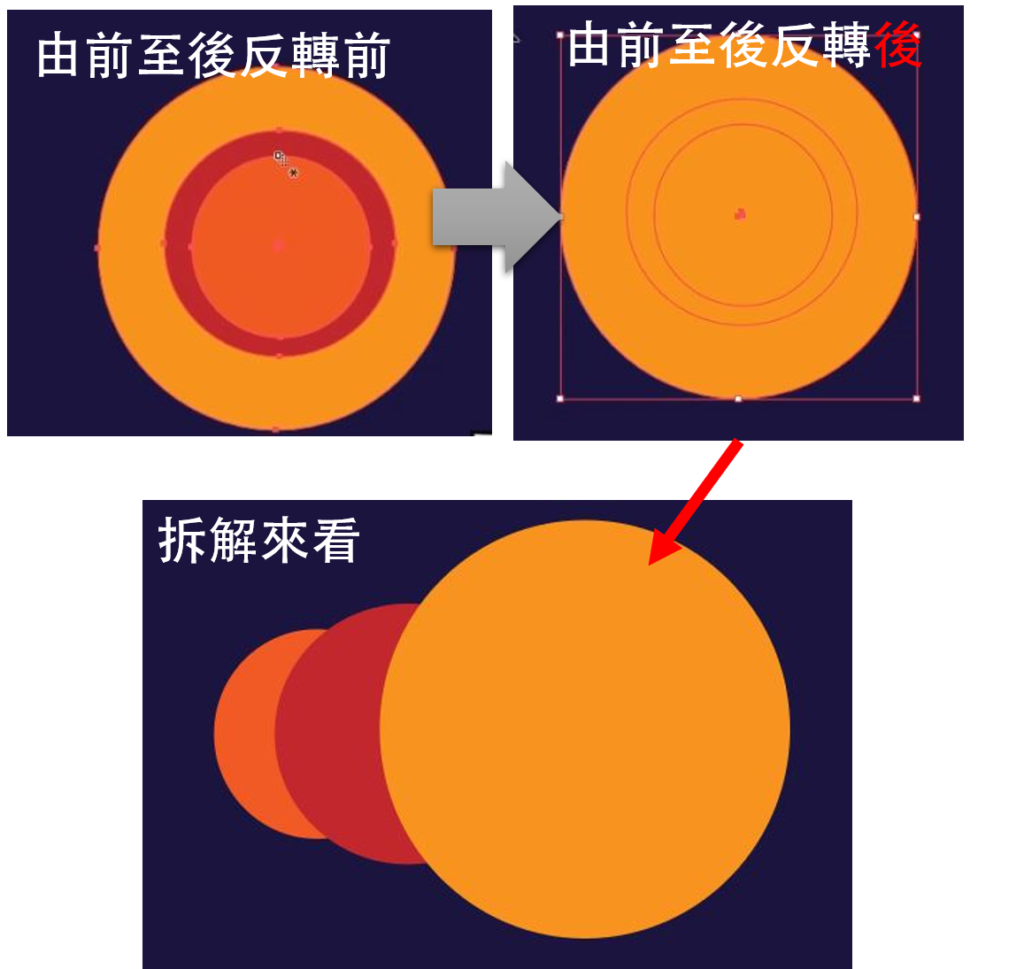
3.由前至後反轉
將物件的順序做前後對調,如下圖,原本是橘黃色在最後面,後來變成橘黃色在最前面,從拆解圖來看更為明顯。

藝術展範例圖
下圖所有物件都是用漸變工具製作而成的喔!(除了旁邊的小字:漸變藝術展,7/15免費入場不是漸變製作的)可見漸變工具能做得變化超乎想像!那通常漸變效果實務上是用在哪裡呢?例如海報、藝術展、DM、產品背景等,都可以利用漸變多彩又吸睛的效果,來豐富你的作品喔!

夢近設計,讓你離夢想更靠近!