哈囉~大家好!為了能與更多人有交流,這是夢近設計的教學影片,會陸續發佈在Youtube頻道及FB粉絲團!至於頻道的內容,目前主要圍繞Photoshop及Illustrator的教學影片,如果喜歡我們的影片,歡迎按讚、訂閱、開啟小鈴鐺喔!若你們有其他想法跟建議,也歡迎至影片底下、FB粉絲團或LINE官方留言給我喔!
網址:https://youtu.be/FP9fLjGz9No
看膩了這些標準的字體嗎?這次夢近設計的主題是用形狀工具去裝飾原有的字體。我選的是「菱形」,順便教大家如何從一個圓,變成菱形,並搭配白箭頭(直接選取工具),去裝飾原有的字體,讓字體變得不無聊囉!
補充說明:因為不是每個人的環境都能開啟聲音看影片,故Youtube頻道中的每一部影片都會在官網搭配一篇文章,讓你們即使是在很安靜的情況下,也能觀看喔!以下按照步驟順序說明:
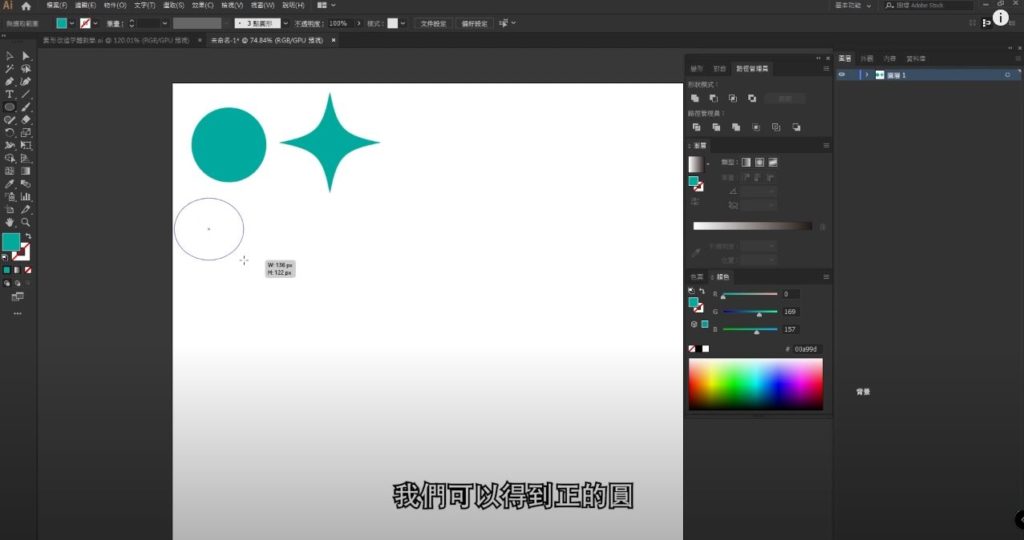
1.先畫出一個圓型
工具列有個「橢圓形工具」,點它之後,按住「Alt」鍵,可以畫出一個正圓(當然,也不一定要正圓,依自己的喜好)。

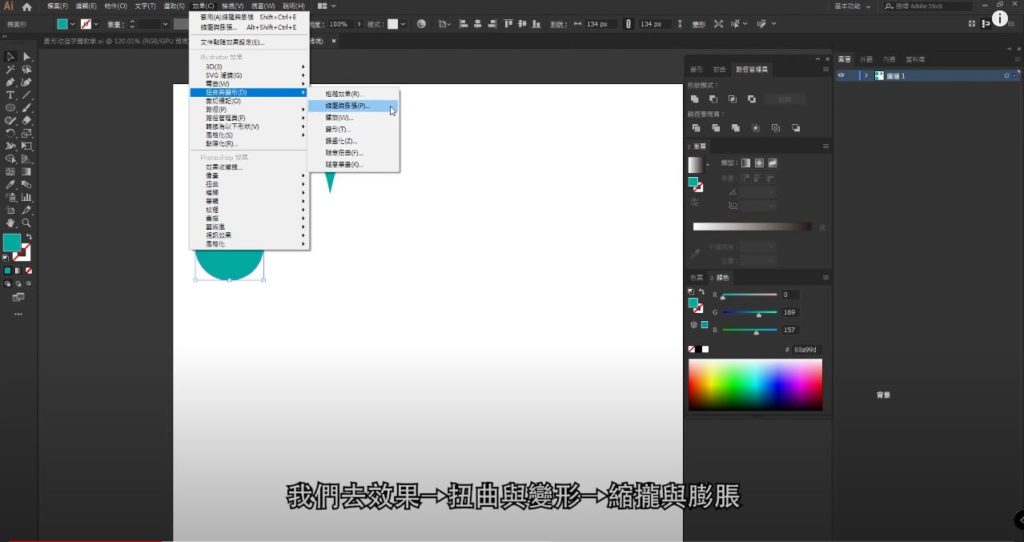
2.效果→扭曲與變形→縮瓏與膨脹
針對剛剛畫出的圓型作效果→扭曲與變形→縮瓏與膨脹。然後影片中的我口誤,是「縮攏」,不是「攏縮」XD

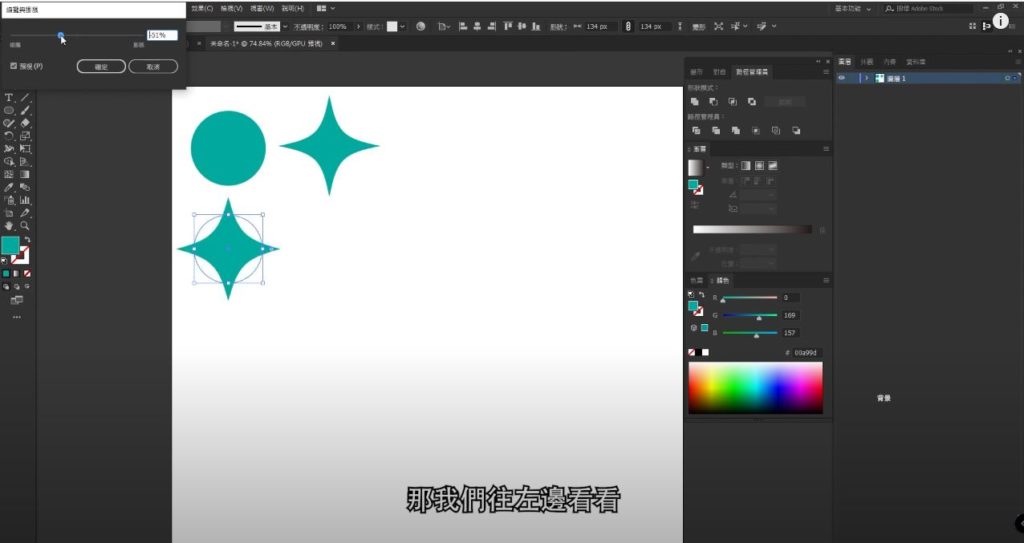
3.將「預視」的打勾開啟,往左調整成菱形

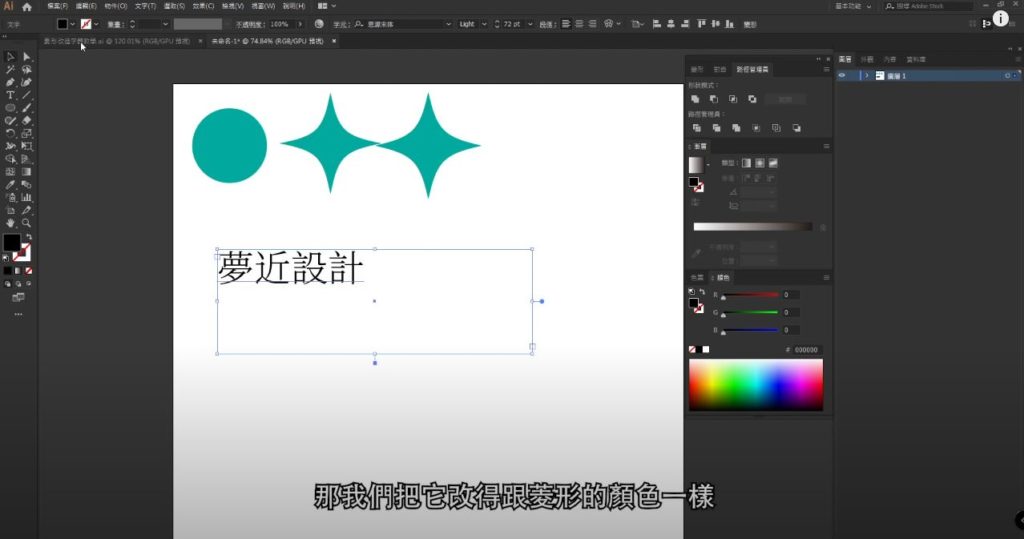
4.點選「文字工具」
點選工具列上有個大寫的「T」,它是文字工具,對著工作區域空白處畫一個框,即可打上文字,我這邊範例是打「夢近設計」。

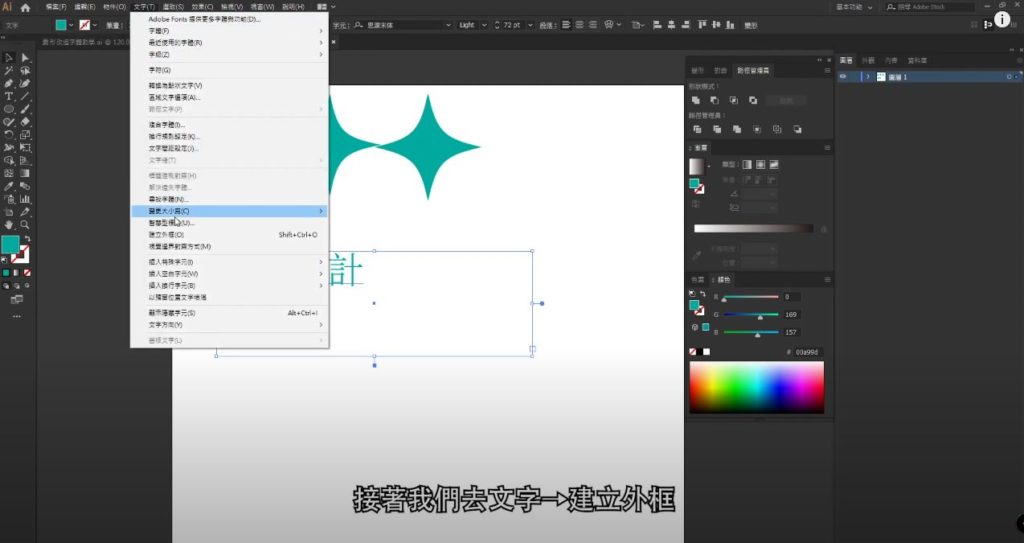
5.將打好的文字:文字→建立外框

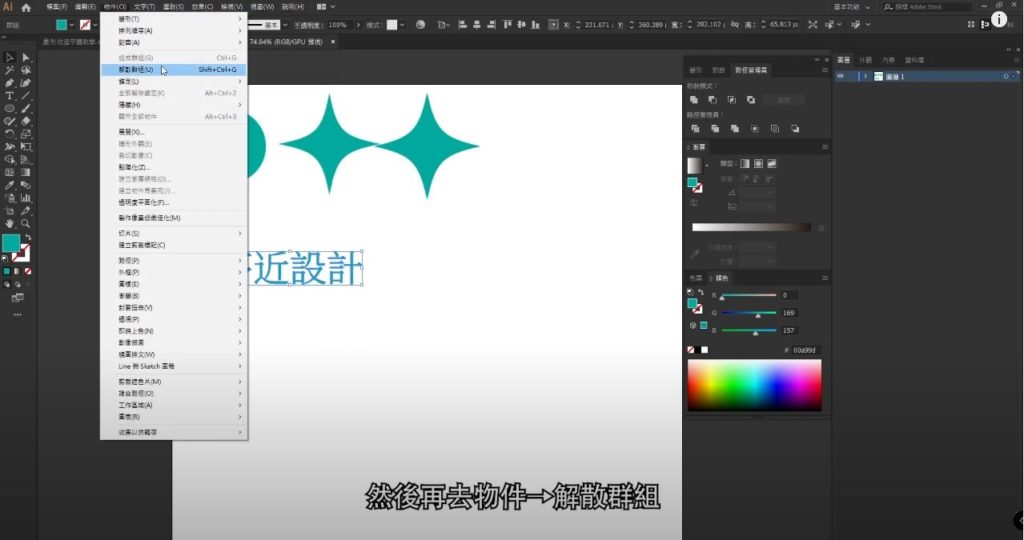
6.物件→解散群組

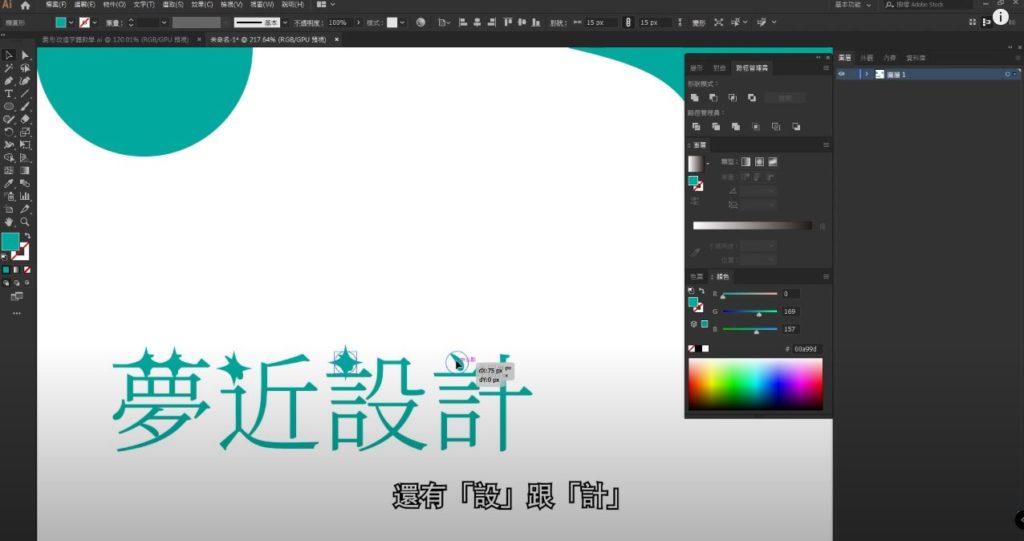
7.將菱形放在字體上面

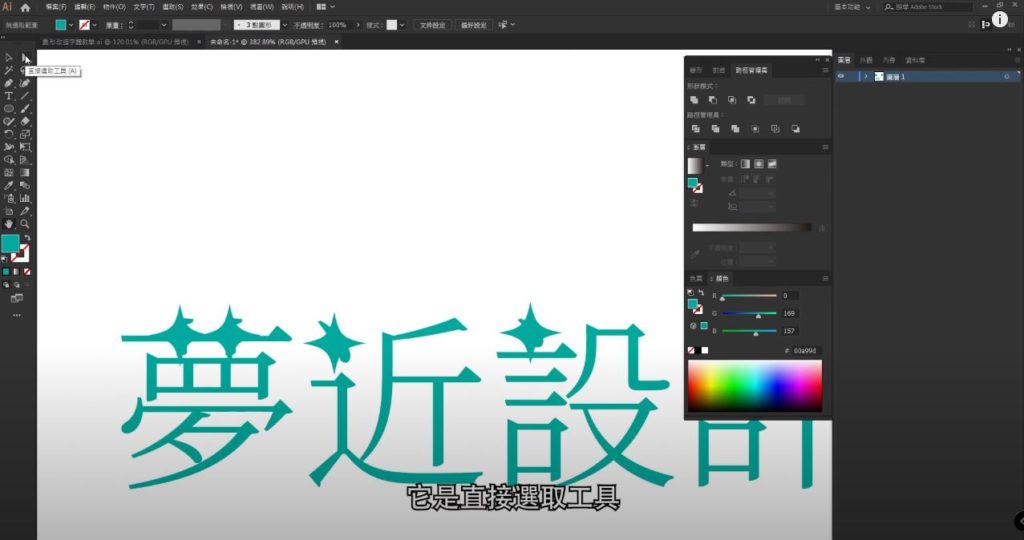
8.點選「直接選取工具」(白箭頭)

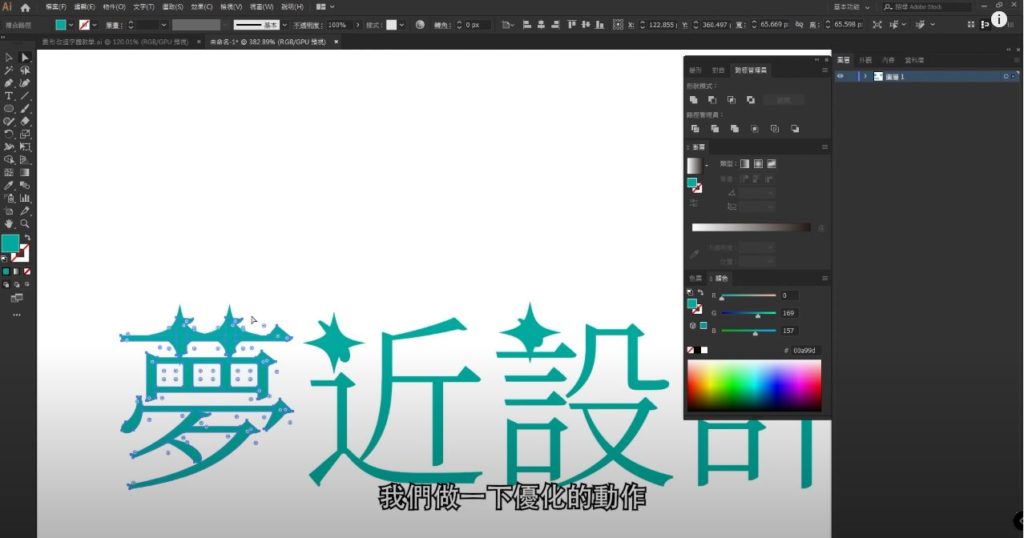
9.將筆畫凸出來的部分作優化
菱形的位置都放好之後,會發現字體的筆畫都凸出來,所以我們去工具列的「直接選取工具」,將錨點(如下圖,一顆一顆圓圓的點就是錨點)往內縮,縮到菱形裡面,讓菱形看起來跟字體是有融合在一起的感覺。

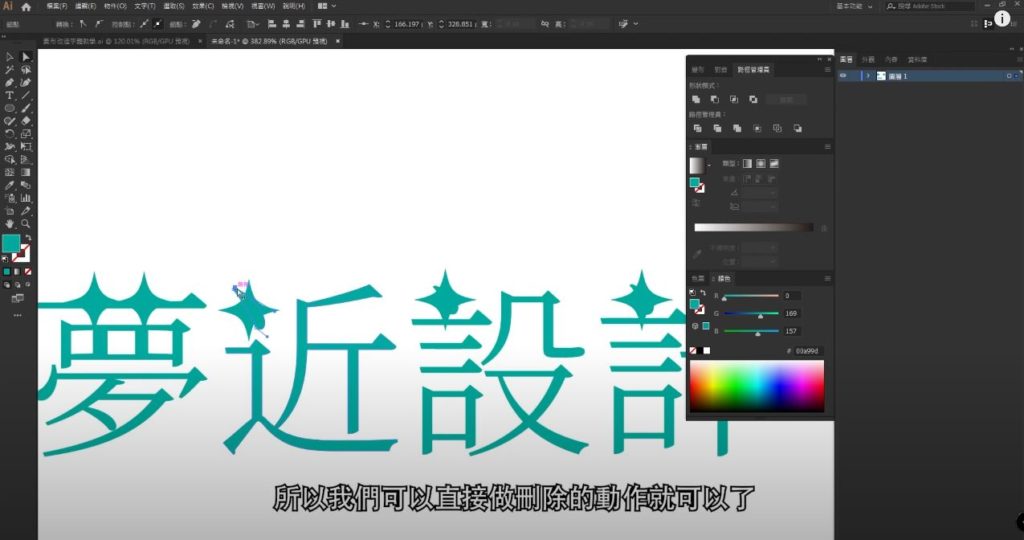
10.錨點少的筆畫可直接刪除
「夢」因為筆畫比較多,如果刪除錨點可能會將其他部分都連同刪除,所以才用「直接選取工具」慢慢拉,將筆畫內縮。但「近/設/計」這三字的部首筆畫較少,故可用「直接選取工具」點到它之後,按「Delete」鍵刪除即可。

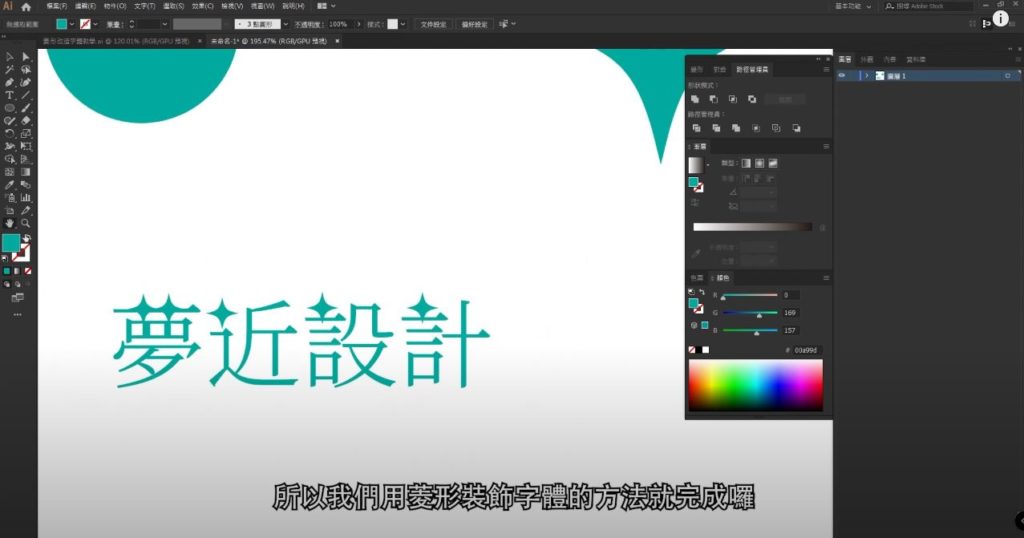
11.用菱形裝飾字體完成囉!
這樣一來就大功告成了!當然,「直接選取工具」也可以去調整其他筆畫,讓整個字體變得更生動有趣喔!

BY夢近設計,設計你所需要的!