目錄
3張圖秒懂!什麼是RWD響應式網頁設計?
RWD定義
回應式網頁設計,英文全名為:Responsive Web Design,通常縮寫為RWD,也可稱為自適應網頁設計、響應式網頁設計、對應式網頁設計。是一種網頁設計的技術,不論使用者以桌機、平板、手機等不同方式觀看,瀏覽器會根據裝置的不同,自動調成最適大小,以提升使用者的閱讀體驗。
RWD發展
當你看到RWD繁瑣的定義,你可能還是會有所疑惑,到底有無RWD的區別是什麼?為什麼現在的網站都講求RWD設計呢?這些問題的答案跟智慧型手機的普及有著密不可分的關聯。
早期智慧型手機尚未普及,所以網站工程師通常做完一個桌機版的網站後,若有必要,還要另外再做手機版的程式。換句話說,這是2個不同類型的網站,分別要寫上不同的程式,更新時,必須兩邊都要分別設定。當我們使用手機瀏覽網頁時,網頁上還會出現一個名為「使用手機版觀看」的按鈕,要使用者點擊後,才會被導向手機版的頁面上。(導向解釋為:從A網站連結到B網站)
後來,科技發展逐日進步,行動裝置與人們的生活越來越緊密,也產生了所謂的「低頭族」,不必什麼事情都要在家用桌機完成,只要有網路,無論身在何處,舉凡工作、吃飯、購物等,使用智慧型手機就能輕鬆完成了。那麼,再回顧前段所言,若還是維持著導向的方式來區分桌機版及手機版,網站工程師同時維護2個網站,程序顯得繁瑣;使用者自己按按鈕才能作導向,容易因等待的時間,而消耗了耐心。
因此,發明來自需要,造就了後來的RWD網頁技術!網站工程師只要在同一個網站上,就能設定各個螢幕的最適大小,還能同時更新網站內容,不必再額外製作及更新其他版本,不僅節省時間,更增加使用者愉快地閱讀體驗。
RWD具體表現
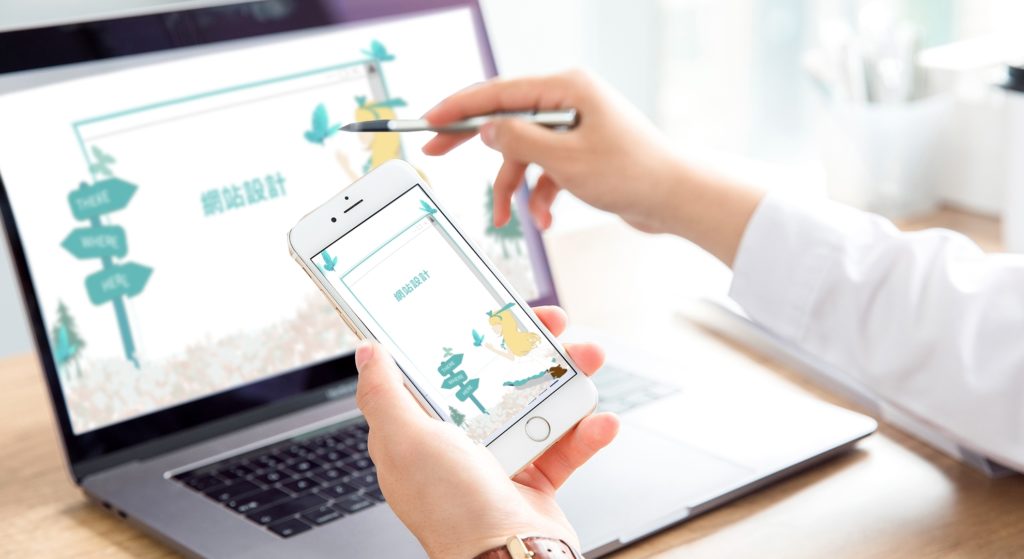
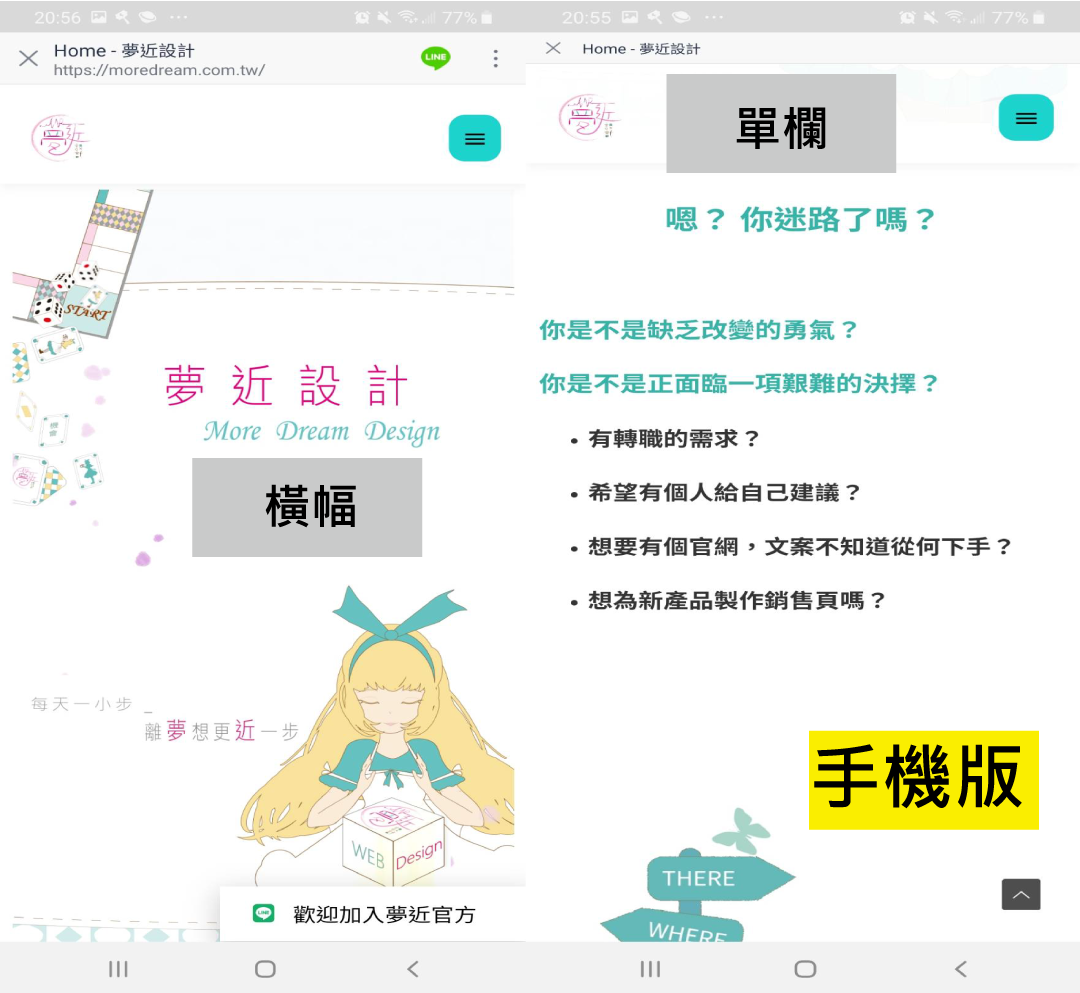
因為智慧型手機已成為人們的生活必需品,所以我們針對桌機版→手機版作比較,以夢近設計的官網來做舉例,如下圖所示:


- 閱讀方向:橫→直
桌機版因應電腦螢幕尺寸,整體架構以橫式呈現,以橫幅(Banner)的表現是最為明顯的,若是沒有使用RWD的話,以手機的大小,可能會切割到圖片,無法綜觀全貌。
- 排版方式:雙欄→單欄
由於桌機版的螢幕較大,所以大部分的排版幾乎是雙欄(或以上),但是手機版螢幕較小,而且是直式的,故以單欄的方式排版,就不用靠手指挪動方向或縮放大小近一步瀏覽,而是可以很快地往下瀏覽。

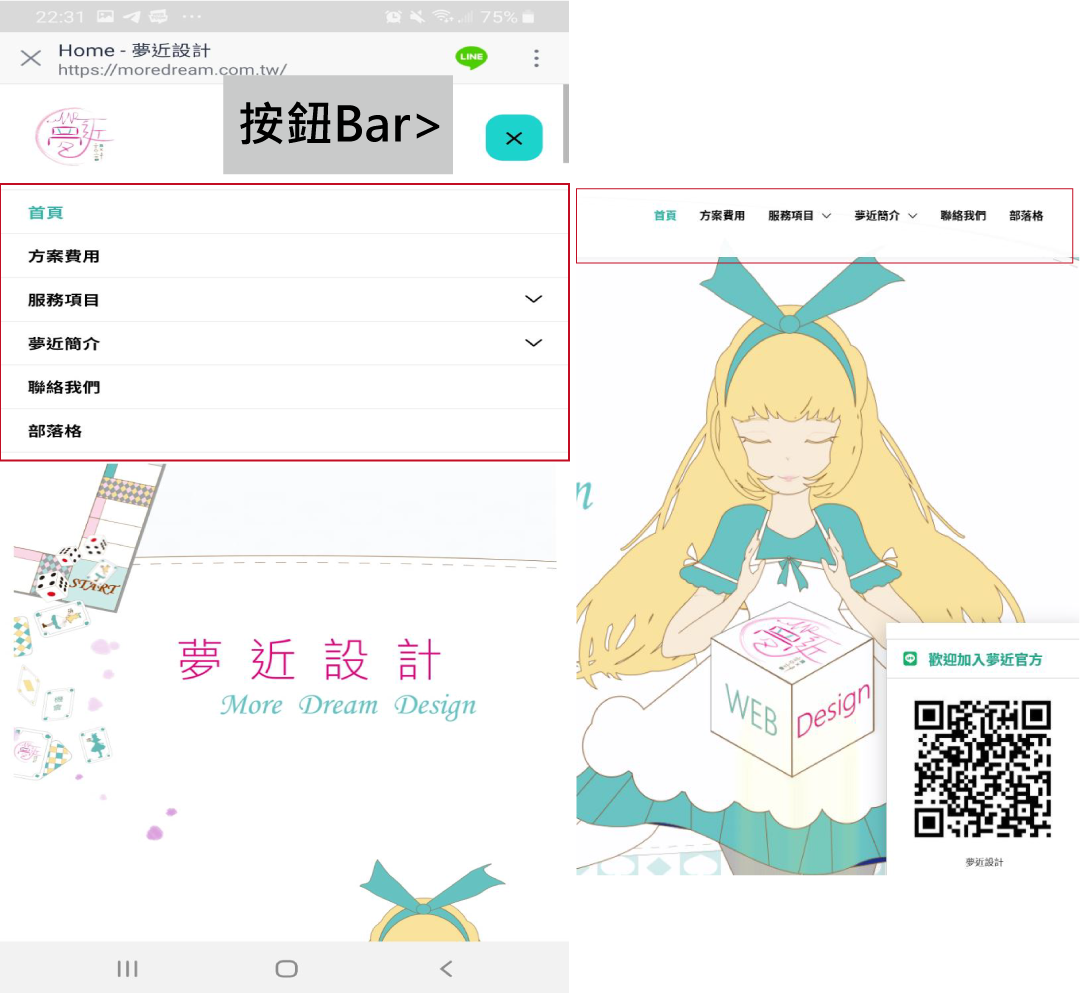
- 分頁標題:網站上方→隱藏起來
分頁標題如上圖紅框的部分,絕大多數桌機版的分頁標題會置於網站上方,而手機版的通常會為了不要讓整體看起來太冗長,將分頁標題隱藏起來,並設置一個按鈕(Bar),讓使用者自行點開,才能看到分頁標題。
結論
RWD帶來許多的好處,不只可以更新與維護同一個網站即可,還能提升使用者的閱讀體驗,畢竟智慧型手機已全面普遍化了,你的客人幾乎都會使用智慧型手機,加上現代人們生活忙碌,凡事講求快速便捷,沒有太多耐心靠手指挪動方向或縮放大小近一步瀏覽,若不想流失客源,良好的RWD閱讀體驗已是不可逆的趨勢,因此,當你在製作網站時,一定要把RWD設計納入考量喔!
BY 夢近設計